Install Gideros Mobile
This is fairly simple: go to Gideros Mobile website and download SDK then run setup. It’s just few “Next” clicks. After you are done it is best to go to their registration form and register for free. This way you will be able to export and build your Android (you can’t export IOS apps on Windows due to Apple not allowing to install their SDK if I am not mistaken) apps with File->Export Project in Gideros Mobile Studio (GMS).
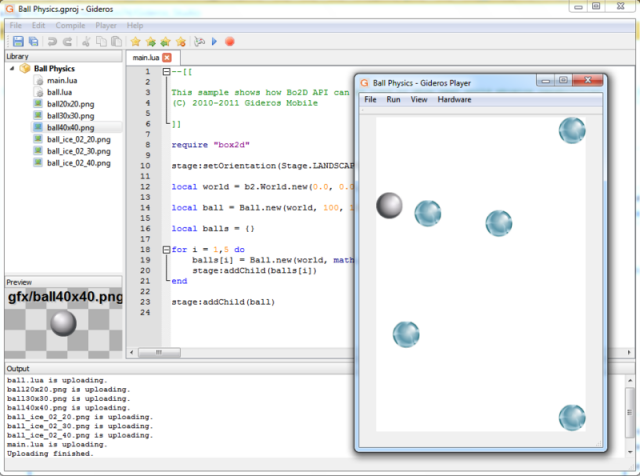
Pin the GMS to your taskbar and run it. Here is the explanation of most important parts of GMS (click on the photo to see it in full size):
Library: This is the list of your Project files – .lua files, graphics, sounds and so on
Preview: When you click on image in your Library you will see it displayed here
Editor: This is where you edit code (.lua) files. Double click on file in Library to open it.
Gideros Player: Your program will run in this window. This is how your app will look on smartphone.
Output: Console window. You will see all text sent to console here,also upload progress, errors..
Everything is self evident, I will only explain how to start the player. When we save the project we wan’t to see how it will look on our mobile. What we need to do is click Player->Start Local Player in menu and the Player will start. You will see the date and IP displayed. After “Gideros Player” opens, the start and stop icons will become enabled:

You can now press play and stop totest your game or app in this player. You can also zoom the player, rotate it, set framerate etc. All these options are found on Gideros Player window.
How to test you app instantly on your smartphone
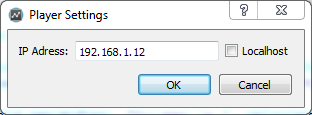
One of the best things about GMS is that you can instantly run your project on your smartphone via wi-fi. To run project on Android device you need to install the GiderosAndroidPlayer.apk (comes with the installation) on your device. Start the installed app and it will display IP of your device. Open Player->Player Settings and uncheck the localhost option (use localhost to use player on your computer). Now add the IP that you see on your smartphone and click OK. In my case it was 192.168.1.12 but it will be most probably different on your smartphone.

If everything is ok then when you press play you will be able to see your game running on your smartphone! You can edit and save the code then press play again and your game will instantly be updated on your smartphone. How cool is that? 🙂
In the next lesson we will create first “Hello World” program.